
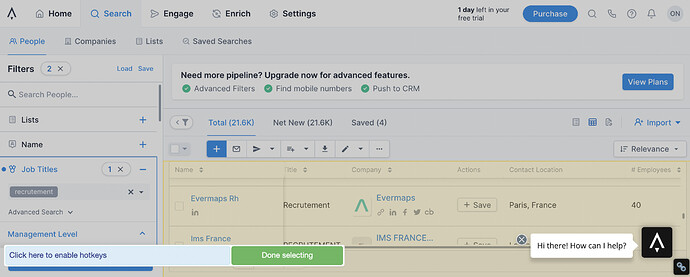
To find the specific HTML elements that hold the data we are looking for, let’s use the inspector tool on our web browser:Īs you can see on the image above, the number of comments data is enclosed in an tag, which is a child of the tag with a class of comment-bubble. We’ll be seeking to extract the number of comments listed on the top section of the page. Now let’s see how we can use Axios and Cheerio to extract data from a simple website.įor this tutorial, our target will be this web page.
Javascript as a webscraper install#
To install it, just like the other packages, navigate to your project’s directory folder in the terminal, and run the following command: npm install puppeteer Scraping a simple website With Puppeteer, you can simulate the browser environment, execute JavaScript just like a browser does, and scrape dynamic content from websites. Since some websites rely on JavaScript to load their content, using an HTTP-based tool like Axios may not yield the intended results. Puppeteer is a Node library that allows you to control a headless Chrome browser programmatically and extract data smoothly and fast. We will not need Puppeteer for scraping a static website, but since we will need it later when we move towards dynamic website, we install it now anyway. To install it, navigate to your project’s directory folder in the terminal, and run the following command: npm install cheerioīy default, just like Axios, npm will install Cheerio in a folder named node_modules, which will be automatically created in your project’s directory.

In this tutorial, we will stick with cheerio. This is recommended when working with more complex data structures. This implies that it doesn’t take requests, execute JavaScript, load external resources, or apply CSS styling.Īlternatively, we can choose to work with jsdom, which is a very popular DOMParser interface. In other words, it greatly simplifies the process of selecting, editing, and viewing DOM elements on a web page. While Cheerio allows you to parse and manipulate the DOM easily, it does not work the same way as a web browser. jsdomĬheerio is an efficient and lean module that provides a jQuery-like syntax for manipulating the content of web pages. To install it, navigate to your project’s directory folder in the terminal, and run the following command: npm install axiosīy default, NPM will install Axios in a folder named node_modules, which will be automatically created in your project’s directory.
Javascript as a webscraper download#
With this npm package, you can make HTTP requests from Node.js using promises, and download data from the Internet easily and fast.įurthermore, Axios automatically transforms data into JSON format, intercepts requests and responses, and can handle multiple concurrent requests. Next, go to your project’s root directory and run the following command to create a package.json file, which will contain all the details relevant to the project: npm init Installing AxiosĪxios is a robust promise-based HTTP client that can be deployed both in Node.js and the web browser. Since we’ll be using packages to simplify web scraping, npm will make the process of consuming them fast and painless. Npm is the default package management tool for Node.js.

npm (the Node Package Manager) will also be installed automatically alongside Node.js.

To install it on your system, follow the download instructions available on its website here. Node.js is a popular JavaScript runtime environment that comes with lots of features for automating the laborious task of gathering data from websites. Ready? Let’s begin getting our hands dirty… Getting Started Installing Node.js


 0 kommentar(er)
0 kommentar(er)
